 การกำหนดรูปแบบของเว็บไซต์เพื่อให้รองรับมือถือ (Responsive Web Design) การกำหนดรูปแบบของเว็บไซต์เพื่อให้รองรับมือถือ (Responsive Web Design)
|
| การกำหนดรูปแบบของเว็บไซต์เพื่อให้รองรับมือถือ (Responsive Web Design) |
 ดาวน์โหลดไฟล์ ์ ดาวน์โหลดไฟล์ ์
|
 การกำหนดรูปแบบของเว็บไซต์เพื่อให้รองรับมือถือ (Responsive Web Design) การกำหนดรูปแบบของเว็บไซต์เพื่อให้รองรับมือถือ (Responsive Web Design)
|
|
 รูปแบบเว็บรองรับมือถือ รูปแบบเว็บรองรับมือถือ
|
ตัวอย่างเว็บ รร ที่ใช้รูปแบบรองรับมือถือ (Responsive Web Design)
http://www.uthenwit.com
(กำหนดซ่อนเมนูด้านขวามือทั้งหมด ระบบจะแสดงหน้าเว็บ 2 คอลัมน์)
http://www.photitat.ac.th
http://test.thaischool1.in.th
|
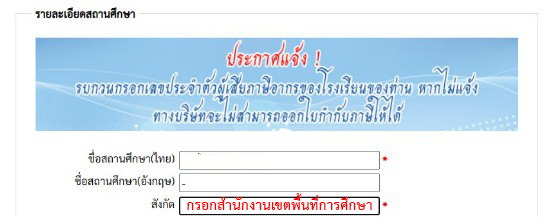
 แก้ไขข้อมูล สำนักงานเขตพื้นที่การศึกษา แก้ไขข้อมูล สำนักงานเขตพื้นที่การศึกษา
|
 |
1. ให้ท่านคลิกที่เมนู ข้อมูลสถานศึกษา ด้านซ้ายมือบนสุด
2. กรอกข้อมูลดังภาพแล้วกดบันทึกครับ |
 หมายเหตุ หมายเหตุ
|
 |
หากท่านเลือกใช้รูปแบบรองรับมือถือแล้ว
ภาพด้านบนปกติ จะไม่แสดง (จะแสดงเฉพาะรูปแบบเดิม)
ให้ท่านทำภาพสไลด์ภาพใหญ่ใส่แทน ครับ ตามตัวอย่างภาพ
|